Aplikacje mobilne 2019. Jakie trendy?
2019-02-08 09:28
Przeczytaj także: Jak wypromować aplikację mobilną, która angażuje?
Czym żyli projektanci w 2018 roku?
Dribble – graficzne centrum inspiracji
Dribble urosło w 2018 roku do rangi globalnego centrum inspiracji dla projektantów mobile/web i ilustratorów. Portal działa na zasadzie społecznościowej – projektanci mogą publikować tu swoje prace pod warunkiem uzyskania wcześniej zaproszenia od innego użytkownika. Ta strona to Instagram dla designerów. Portal został stworzony do zabawy i inspiracji (stąd nazwa nawiązująca do koszykówki). Dziś jest ważnym miejscem wymiany doświadczeń dla osób pracujących z obrazem. W serwisie przeważają projekty aplikacji mobilnych i webowych, ale można tu również znaleźć ilustracje. Użytkownicy z kontem PRO mogą publikować więcej swoich prac, niż pozostali. 2018 rok był zdecydowanie rokiem portalu Dribble, z perspektywy indywidualnych projektantów, jak i firm szukających tu utalentowanych grafików.
fot. mat. prasowe
Zrzut ekranu z portalu dribble.com
Dribble urosło w 2018 roku do rangi globalnego centrum inspiracji dla projektantów mobile/web i ilustratorów.
Minimalizm i biel w projektowaniu
Jak można zauważyć, kilka aplikacji w naszych smartfonach przeszło w ostatnim czasie redesign. Po raz kolejny doceniono minimalizm, czerń i wyrazistą typografię w projektowaniu. Jako, że większość aplikacji jest używana codziennie, postawiono na proste projekty bez przytłaczających treści.
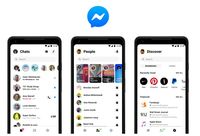
Najbardziej rzucającą się w oczy zmianą ostatnich tygodni jest Messenger Facebooka. Odświeżony komunikator nie ma już nadmiaru koloru niebieskiego – teraz króluje biel i wyrazista typografia. Projektanci Messengera skupili się na głównych funkcjonalnościach aplikacji i dostosowali wygląd tak, aby codzienne korzystanie z niej nie było dla użytkowników męczące, a nadmiar kolorów nie rozpraszał.
fot. mat. prasowe
Messenger po redesignie
Odświeżony komunikator nie ma już nadmiaru koloru niebieskiego.
Ilustracje rosną w siłę
Rok 2018 należał do ilustracji, które zagościły na dobre w aplikacjach mobilnych i na stronach internetowych. Zastąpiły zdjęcia i stworzyły narracje artykułów m.in. na Medium. Wyróżnić można wśród nich trzy kategorie: wektorowe, izometryczne oraz graficzne (tradycyjne). Te ostatnie zwykle są tworzone za pomocą tabletu z użyciem pędzli dostępnych w programach graficznych. Wśród ilustracji, które zwróciły uwagę w 2018 roku można wymienić projekt Katarzyny Dziaduś dla Netguru, grafiki Nicka Slatera, zestaw nowych emotikonów projektu Ryana Putnama czy geometryczne projekty Yoga Pedana.
fot. https://dribbble.com/shots/4985398-Journey-of-experience
Katarzyna Dziaduś dla Netguru
Rok 2018 należał do ilustracji, które zagościły na dobre w aplikacjach mobilnych i na stronach internetowych.
fot. dribbble.com
Nowe emotikony
W minionym roku głośno było o nowych emotikonach projektu Ryana Putnama.
Jakie będą wiodące trendy w zakresie UI/UX w 2019 roku?
TREND NR 1: Więcej ilustracji 3D
Ilustracje w formacie 3D coraz częściej pojawiają się na stronach internetowych. Nowe ikony Microsoft Office wpisują się w trendy minionego roku, ale też doskonale się odnajdują w prognozowanych trendach na najbliższe 12 miesięcy.
Skąd taki kierunek w designie? Telefon stał się dobrym znajomym człowieka, z którym spędza się bardzo dużo czasu. Projektanci snują wizję Internetu, który nie jest płaski, a zaczyna „wychodzić” do użytkownika. Ma przypominać otaczający nas świat, rozkład miasta, nasze mieszkanie, stawać się elementem codziennie wykonywanych czynności. Ilustracje 3D są wyzwaniem dla projektanta - nie wykona ich każdy artysta. Przez to każda z nich jest zauważalna oraz unikatowa.
fot. https://dribbble.com/shots/4157743-The-Interview-Meet-the-crew
Nowe ilustracje
Ilustracje w formacie 3D coraz częściej pojawiają się na stronach internetowych.
TREND NR 2: Wizje technologii jak z Iron Man, czyli witamy AR na smartfonach
Zastanawialiście się, kiedy będzie możliwe poruszanie obrazem, tak jak to robi Tony Stark w serii filmów Iron Man? Wprawdzie do takich trików jakie widzieliśmy w filmie jeszcze daleko, już teraz można zwizualizować np. umeblowane mieszkanie za pomocą dedykowanych aplikacji używających AR (czyli rozszerzonej rzeczywistości), czy wypróbować makijaż przed pomalowaniem.
Coraz częściej to same aplikacje zachęcają użytkowników do interakcji z rzeczywistością. Przykładem jest TORCH AR, która pozwala na tworzenie projektów i prototypów na urządzenia mobilne. Wyobraź sobie, że przychodząc do nowej firmy nie będzie ci potrzebny onboarding. Wystarczy telefon z AR, z którym wirtualnie przejdziesz się po firmie, dostając przy okazji wiele przydatnych informacji w formie grafik lub tekstów, np. dotyczących historii pracodawcy.
fot. torch.app
TORCH AR
TORCH AR pozwala na tworzenie projektów i prototypów na urządzenia mobilne.
Wartą uwagi stroną internetową, pozwalającą tworzyć użytkownikowi różnego rodzaju AR do aplikacji mobilnych jest Vectary. Narzędzie to pozwala tworzyć grafiki wspólnie ze znajomymi i wykorzystywać je w projektach aplikacji mobilnych i stron internetowych. W przyszłości także Adobe planuje dorzucić do swojej puli programów Adobe Areo, które będzie pozwalało tworzyć pełne projekty do rozszerzonej rzeczywistości.
TREND NR 3: Więcej stron internetowych i aplikacji, mniej social mediów
Ten trend silnie zaznaczył się w 2018 roku, jednak spodziewamy się, że jego impact będzie jeszcze modniejszy w 2019 r.
Liczne wycieki danych z portali społecznościowych sprawiły, że Internauci coraz częściej wolą oglądać produkty na stronach internetowych i z nich dowiadywać się bieżących informacji. Nie bez znaczenia było też wdrożenie nowych wymogów dotyczących ochrony danych osobowych. Dziś każda strona internetowa dostępna w Unii Europejskiej ma obowiązek informowania użytkowników, w jakim celu przechowuje ich dane. Gdy strona wita od progu informacją, że przechowuje dane to znaczy, że korzysta z pozycjonowania według preferencji i wejść użytkownika. Natomiast jeżeli strona nie korzysta w algorytmie z pozycjonowania względem ruchu sieciowego użytkownika, to o wykorzystaniu cookies poinformuje niewielki komunikat.
Każda firma zdaje sobie sprawę, że posiadanie strony internetowej to nie tylko wizytówka, ale też reklama. Dziś wchodząc na Facebooka firmy, użytkownicy chcą też znaleźć odnośnik do strony mobilnej. Ten element także przekłada się na odbiór danej firmy i pozycję na rynku.
W 2019 roku będą dominowały proste strony i landing page z grafikami 3D.
fot. Barbara Jura
Projekt landing page doceniony przez DailyUI
W 2019 roku będą dominowały proste strony i landing page z grafikami 3D.
Barbara Jura, UI Designer w
![Czy zdrowotne aplikacje mobilne dbają o nasze dane? [© Marijana z Pixabay] Czy zdrowotne aplikacje mobilne dbają o nasze dane?](https://s3.egospodarka.pl/grafika2/aplikacje-mobilne/Czy-zdrowotne-aplikacje-mobilne-dbaja-o-nasze-dane-258846-150x100crop.jpg) Czy zdrowotne aplikacje mobilne dbają o nasze dane?
Czy zdrowotne aplikacje mobilne dbają o nasze dane?
oprac. : eGospodarka.pl

Przeczytaj także
-
![Aplikacje mobilne, czyli wysoka jakość albo śmierć [© pixabay.com] Aplikacje mobilne, czyli wysoka jakość albo śmierć]()
Aplikacje mobilne, czyli wysoka jakość albo śmierć
-
![Zniżka za aplikację sklepu, czyli jak Polacy dbają o bezpieczeństwo smartfonów Zniżka za aplikację sklepu, czyli jak Polacy dbają o bezpieczeństwo smartfonów]()
Zniżka za aplikację sklepu, czyli jak Polacy dbają o bezpieczeństwo smartfonów
-
![Usunięcie aplikacji=usunięcie danych. Wkrótce będzie to możliwe [© pixabay.com] Usunięcie aplikacji=usunięcie danych. Wkrótce będzie to możliwe]()
Usunięcie aplikacji=usunięcie danych. Wkrótce będzie to możliwe
-
![TikTok w rękach polskich polityków i...chińskiego rządu? TikTok w rękach polskich polityków i...chińskiego rządu?]()
TikTok w rękach polskich polityków i...chińskiego rządu?
-
![TikTok wprowadza funkcję TikTok Now TikTok wprowadza funkcję TikTok Now]()
TikTok wprowadza funkcję TikTok Now
-
![Komunikator TokLok wchodzi na rynek [© pixabay.com] Komunikator TokLok wchodzi na rynek]()
Komunikator TokLok wchodzi na rynek
-
![5 aplikacji wspierających oszczędzanie [© pixabay.com] 5 aplikacji wspierających oszczędzanie]()
5 aplikacji wspierających oszczędzanie
-
![Klikasz i masz. 7 aplikacji mobilnych do zarabiania Klikasz i masz. 7 aplikacji mobilnych do zarabiania]()
Klikasz i masz. 7 aplikacji mobilnych do zarabiania
-
![Aplikacja juniorGO podpowie jak spędzić czas z dziećmi Aplikacja juniorGO podpowie jak spędzić czas z dziećmi]()
Aplikacja juniorGO podpowie jak spędzić czas z dziećmi
Skomentuj artykuł Opcja dostępna dla zalogowanych użytkowników - ZALOGUJ SIĘ / ZAREJESTRUJ SIĘ
Komentarze (0)


![Aplikacje mobilne 2019. Jakie trendy? [© dribbble.com] Aplikacje mobilne 2019. Jakie trendy?](https://s3.egospodarka.pl/grafika2/aplikacje/Aplikacje-mobilne-2019-Jakie-trendy-214806-200x133crop.jpg)










![Aplikacje mobilne, czyli wysoka jakość albo śmierć [© pixabay.com] Aplikacje mobilne, czyli wysoka jakość albo śmierć](https://s3.egospodarka.pl/grafika2/zachowania-konsumentow/Aplikacje-mobilne-czyli-wysoka-jakosc-albo-smierc-257183-150x100crop.jpg)

![Usunięcie aplikacji=usunięcie danych. Wkrótce będzie to możliwe [© pixabay.com] Usunięcie aplikacji=usunięcie danych. Wkrótce będzie to możliwe](https://s3.egospodarka.pl/grafika2/aplikacje/Usuniecie-aplikacji-usuniecie-danych-Wkrotce-bedzie-to-mozliwe-251873-150x100crop.jpg)


![Komunikator TokLok wchodzi na rynek [© pixabay.com] Komunikator TokLok wchodzi na rynek](https://s3.egospodarka.pl/grafika2/komunikator/Komunikator-TokLok-wchodzi-na-rynek-242066-150x100crop.jpg)
![5 aplikacji wspierających oszczędzanie [© pixabay.com] 5 aplikacji wspierających oszczędzanie](https://s3.egospodarka.pl/grafika2/aplikacje/5-aplikacji-wspierajacych-oszczedzanie-236892-150x100crop.jpg)


![Asystent Google po polsku [© maicasaa - Fotolia.com] Asystent Google po polsku](https://s3.egospodarka.pl/grafika2/Asystent-Google/Asystent-Google-po-polsku-214088-150x100crop.jpg)

![Najczęściej cytowane media III 2024. TVN24 wciąż liderem [© Holger Langmaier z Pixabay] Najczęściej cytowane media III 2024. TVN24 wciąż liderem](https://s3.egospodarka.pl/grafika2/monitoring-mediow/Najczesciej-cytowane-media-III-2024-TVN24-wciaz-liderem-259457-150x100crop.jpg)
![Biura na rynkach regionalnych I kw. 2024 [© Juan Diego z Pixabay] Biura na rynkach regionalnych I kw. 2024](https://s3.egospodarka.pl/grafika2/rynek-powierzchni-biurowych/Biura-na-rynkach-regionalnych-I-kw-2024-259438-150x100crop.jpg)
![Eksperci o projekcie nowelizacji ustawy o krajowym systemie cyberbezpieczeństwa [© Pete Linforth z Pixabay] Eksperci o projekcie nowelizacji ustawy o krajowym systemie cyberbezpieczeństwa](https://s3.egospodarka.pl/grafika2/ustawa-o-krajowym-systemie-cyberbezpieczenstwa/Eksperci-o-projekcie-nowelizacji-ustawy-o-krajowym-systemie-cyberbezpieczenstwa-259437-150x100crop.jpg)

![Linki sponsorowane, dofollow, nofollow. Jak wykorzystać linkowanie w reklamie? [© bf87 - Fotolia.com] Linki sponsorowane, dofollow, nofollow. Jak wykorzystać linkowanie w reklamie?](https://s3.egospodarka.pl/grafika2/linki-sponsorowane/Linki-sponsorowane-dofollow-nofollow-Jak-wykorzystac-linkowanie-w-reklamie-216282-150x100crop.jpg)
![Ranking kredytów i pożyczek konsolidacyjnych [© Africa Studio - Fotolia.com] Ranking kredytów i pożyczek konsolidacyjnych](https://s3.egospodarka.pl/grafika2/kredyt-konsolidacyjny/Ranking-kredytow-i-pozyczek-konsolidacyjnych-203373-150x100crop.jpg)
![Jak mierzyć i oceniać skuteczność mailingu. 5 najważniejszych wskaźników [© maicasaa - Fotolia.com] Jak mierzyć i oceniać skuteczność mailingu. 5 najważniejszych wskaźników](https://s3.egospodarka.pl/grafika2/mailing/Jak-mierzyc-i-oceniac-skutecznosc-mailingu-5-najwazniejszych-wskaznikow-219695-150x100crop.jpg)
![Działalność nierejestrowana - wyższy limit przychodu w 2024 roku [© patpitchaya - Fotolia.com] Działalność nierejestrowana - wyższy limit przychodu w 2024 roku](https://s3.egospodarka.pl/grafika2/dzialalnosc-nierejestrowa/Dzialalnosc-nierejestrowana-wyzszy-limit-przychodu-w-2024-roku-257135-150x100crop.jpg)
 Rusza budowa osiedla Craft Zabłocie w Krakowie
Rusza budowa osiedla Craft Zabłocie w Krakowie



![Jakie wynagrodzenia w produkcji i logistyce? [© ekenamillwork z Pixabay] Jakie wynagrodzenia w produkcji i logistyce?](https://s3.egospodarka.pl/grafika2/zarobki-pracownikow-produkcji/Jakie-wynagrodzenia-w-produkcji-i-logistyce-259458-150x100crop.jpg)
![Ulga termomodernizacyjna. Podatnicy karani za braki w przepisach [© Alina G - Fotolia.com] Ulga termomodernizacyjna. Podatnicy karani za braki w przepisach](https://s3.egospodarka.pl/grafika2/ulga-termomodernizacyjna/Ulga-termomodernizacyjna-Podatnicy-karani-za-braki-w-przepisach-259439-150x100crop.jpg)

![Wynajem długoterminowy i Rent a Car w I kw. 2024 [© Stephane Bonnel - Fotolia.com] Wynajem długoterminowy i Rent a Car w I kw. 2024](https://s3.egospodarka.pl/grafika2/flota-samochodowa/Wynajem-dlugoterminowy-i-Rent-a-Car-w-I-kw-2024-259435-150x100crop.jpg)
![Najlepsze lokaty i rachunki oszczędnościowe IV 2024 r. [© Mariusz Blach - Fotolia.com] Najlepsze lokaty i rachunki oszczędnościowe IV 2024 r.](https://s3.egospodarka.pl/grafika2/lokaty-bankowe/Najlepsze-lokaty-i-rachunki-oszczednosciowe-IV-2024-r-259421-150x100crop.jpg)
![Renta rodzinna. Możesz pracować, ale pamiętaj o limitach [© Paul G z Pixabay] Renta rodzinna. Możesz pracować, ale pamiętaj o limitach](https://s3.egospodarka.pl/grafika2/renta-rodzinna/Renta-rodzinna-Mozesz-pracowac-ale-pamietaj-o-limitach-259414-150x100crop.jpg)
![IPO w Europie: I kw. 2024 oznaką ożywienia [© moomsabuy - Fotolia.com] IPO w Europie: I kw. 2024 oznaką ożywienia](https://s3.egospodarka.pl/grafika2/debiuty-gieldowe/IPO-w-Europie-I-kw-2024-oznaka-ozywienia-259409-150x100crop.jpg)